Social nav menus: Part 2

A few days ago, I wrote a tutorial explaining how themes could easily make social nav menus. The goal was to make it simple for both the theme user and theme author. However, a few folks in the comments wanted to see this done with Genericons rather than images.
So, I went back to the drawing board and came up with a full-blown solution for using Genericons and making an uber-cool social media nav menu.
I won’t go over all the details of what I wrote in the previous post again. However, I will be taking advantage of the same technique of using CSS attribute selectors to handle styling the social media links.
Creating the social nav menu
To create the new nav menu, add the following code to your theme’s functions.php.
add_action( 'init', 'my_register_nav_menus' );
function my_register_nav_menus() {
register_nav_menu( 'social', __( 'Social', 'example-textdomain' ) );
}
Then, create a file called menu-social.php in your theme’s root directory and place the following code within it.
<?php if ( has_nav_menu( 'social' ) ) {
wp_nav_menu(
array(
'theme_location' => 'social',
'container' => 'div',
'container_id' => 'menu-social',
'container_class' => 'menu',
'menu_id' => 'menu-social-items',
'menu_class' => 'menu-items',
'depth' => 1,
'link_before' => '<span class="screen-reader-text">',
'link_after' => '</span>',
'fallback_cb' => '',
)
);
} ?>
Once that’s done, you can load the menu anywhere in your theme using the following code.
<?php get_template_part( 'menu', 'social' ); ?>
Loading the Genericons icon font
The first step is visiting the Genericons Web site and downloading the latest copy of the icon font. You’ll need to extract the contents of the ZIP file and place it in your theme, of course.
I put my copy of Genericons in my theme’s /fonts/genericons folder for organization. The code below reflects this structure, so you’ll need to change the paths if you go with something different.
The following code should go at the top of your theme’s style.css file.
@font-face {
font-family: 'Genericons';
src: url('fonts/genericons/genericons-regular-webfont.eot');
src: url('fonts/genericons/genericons-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/genericons/genericons-regular-webfont.woff') format('woff'),
url('fonts/genericons/genericons-regular-webfont.ttf') format('truetype'),
url('fonts/genericons/genericons-regular-webfont.svg#genericonsregular') format('svg');
font-weight: normal;
font-style: normal;
}
Styling the social nav menu
Now for the fun part. I took the liberty of creating the styles for all the social media sites that Genericons has an icon for with (what I hope is) the correct brand colors for each site.
This next bit of code is the last. It will style your social nav menu. You might have to adjust it a bit for your theme, but it’s fairly basic. Just add the code to your theme’s style.css file.
.screen-reader-text {
position: absolute;
top: -9999em;
left: -9999em;
}
#menu-social {}
#menu-social ul {
list-style: none;
margin: 0 0 25px;
text-align: center;
}
#menu-social ul li {
display: inline-block;
position: relative;
}
#menu-social li a::before {
content: '\f408';
display: inline-block;
padding: 0 5px;
font-family: 'Genericons';
font-size: 16px;
vertical-align: top;
-webkit-font-smoothing: antialiased;
}
#menu-social li a[href*="wordpress.org"]::before,
#menu-social li a[href*="wordpress.com"]::before {
content: '\f205';
color: #21759b;
}
#menu-social li a[href*="facebook.com"]::before {
content: '\f203';
color: #3b5998;
}
#menu-social li a[href*="twitter.com"]::before {
content: '\f202';
color: #33ccff;
}
#menu-social li a[href*="dribbble.com"]::before {
content: '\f201';
color: #ea4c89;
}
#menu-social li a[href*="plus.google.com"]::before {
content: '\f206';
color: #dd4b39;
}
#menu-social li a[href*="pinterest.com"]::before {
content: '\f210';
color: #c8232c;
}
#menu-social li a[href*="github.com"]::before {
content: '\f200';
color: #171515;
}
#menu-social li a[href*="tumblr.com"]::before {
content: '\f214';
color: #34526f;
}
#menu-social li a[href*="youtube.com"]::before {
content: '\f213';
color: #c4302b;
}
#menu-social li a[href*="flickr.com"]::before {
content: '\f211';
color: #ff0084;
}
#menu-social li a[href*="vimeo.com"]::before {
content: '\f212';
color: #1AB7EA;
}
#menu-social li a[href*="instagram.com"]::before {
content: '\f215';
color: #3f729b;
}
#menu-social li a[href*="codepen.io"]::before {
content: '\f216';
color: #000;
}
#menu-social li a[href*="linkedin.com"]::before {
content: '\f208';
color: #0e76a8;
}
Using the social nav menu
Using the social nav menu is just like using any other nav menu in WordPress. You just need to add custom links pointing to your social media profiles.
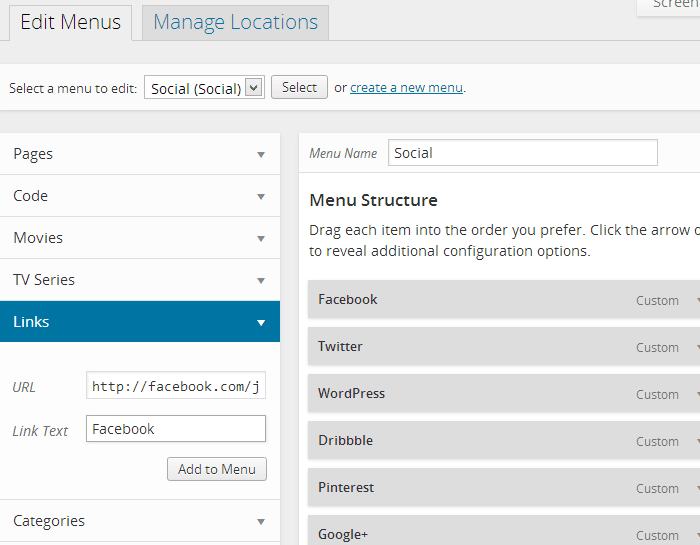
So, the first step would be to create a new menu under the “Appearance > Menus” screen in the WordPress admin. To add custom links to this menu, use the “Links” box as shown in the following screenshot. Just make a link to the social media profiles you want to display.

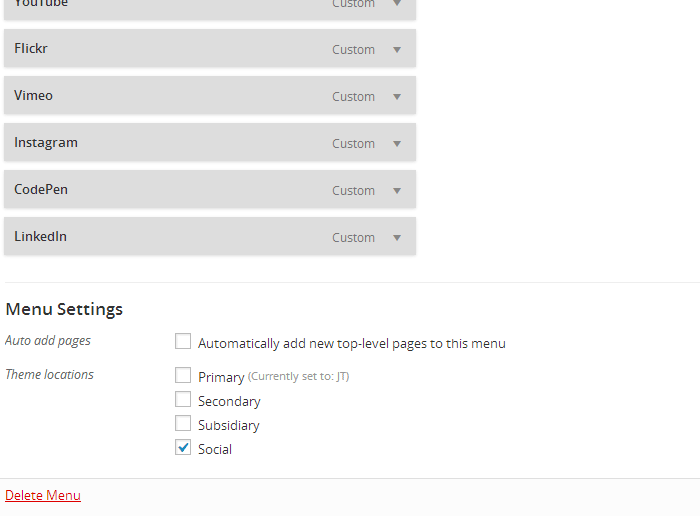
And, for the last part, be sure to select “Social” for the “Theme Location” before saving your menu as shown in the next screenshot.

Supported social media sites
Genericons doesn’t support every social media site in existence, but it does cover many of the major ones. The following is the current list of sites the above code supports.
- CodePen.io
- Dribble
- Flickr
- GitHub
- Google+
- Tumblr
- WordPress.com
- WordPress.org
- YouTube